Vue学习记录
这边博客为自己学习vue的记录.开始篇幅较大,如果基础好的同学可以直接点击vue内容开始浏览.
Vue 语法
1
2
3
4
5
6
7
8
9
10
11
12
13
| <div id="app">
<p v-if="a === 'a'">a</p>
<p v-if="a === 'b'">b</p>
<p v-if="a === 'c'">c</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
a: "b",
}
})
</script>
|
输出
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div id="app">
<ul>
<li v-for="item in items">
{{item}}
</li>
</ul>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
items: ['张三', '李四', '王麻子']
}
})
</script>
|
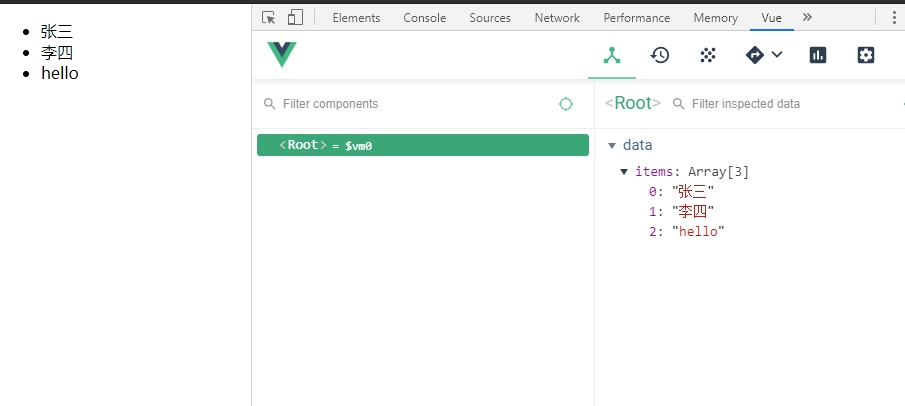
输出

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div id="app">
<button v-on:click="say()">
点击弹出
</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
methods: {
say: function (event){
alert("hello vue")
}
}
})
</script>
|
输出

第二种
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <div id="app">
<button v-on:click="say()">
点击弹出
</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue[msg]"
},
methods: {
say: function (event){
alert(this.msg)
}
}
})
</script>
|
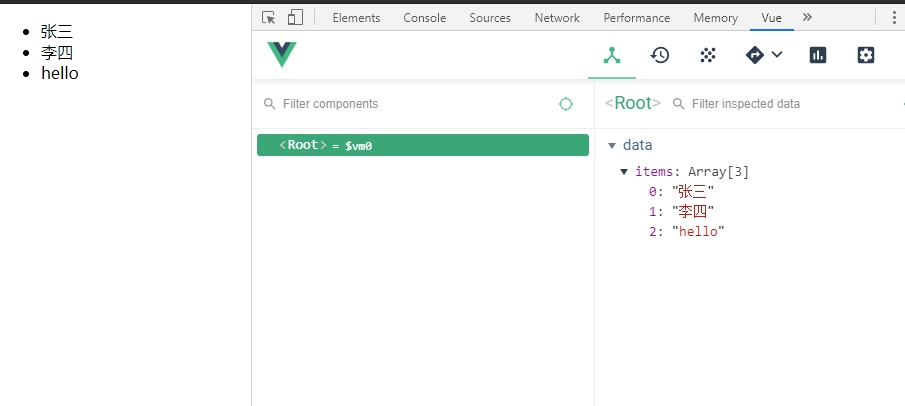
输出

参考资料
李卫民的教程
https://www.funtl.com/zh/vue-prepare/
https://www.bilibili.com/video/av44230028/?p=1
Vue官网教程
https://cn.vuejs.org/v2/guide/installation.html